Sprint 3 - Tech - HTML, CSS & JS
The Three Amigos

The Three Amigos! HTML, CSS and JS are a group of mates all with their own abilities.
Firstly, we have Hyper Text Mark-up Language HTML who is very structured by nature, responsible for the handling of text and other container element on a webpage.
Next, we have Cascading Style Sheet CSS who adds colour and vibrance to the friendship. She likes to manipulate font styles, change the height and width of containers and also and handle responsive layout for different device sizes.
Lastly, we have JavaScript JS who acts as the glue that holds the friendship together. Re-ordering where text and containers display and working with storage facilities such as databases to add and retrieve information.
Control Flow
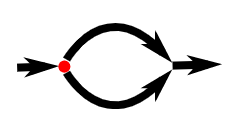
Control flow is the term given to programming languages such as JavaScript to describe the order in which events are executed.
Programmes can been seen as a story which reads from top to bottom, along the way there are forks in the road where the programme can choose between two or more paths to take depending on the conditions set i.e true or false.
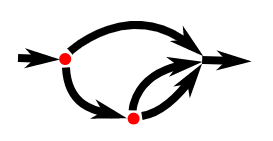
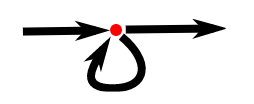
Loops



Loops allow us to manipulate the top down flow of event by telling the programme return to earlier chapters in our story.
There are a few different ways we can use loops:
The DOM
In programming terms we call our the Book that contains our story the Document Object Model.
HTML, CSS and JS file and everything is included in the DOM. We call each separate part a node.
The DOM is referenced in JS with tags such as:
Document.getElementByTagName
Document.getElementByID
This allows us to navigate around the DOM and select different Nodes on our “tree”. We can select individual element and then modify it in some way.
For example: On the picture to the right we could change the title of our page with “Document.getElementByID(“title”) and then say title = “My new Ebook”.
Accessing data from Arrays VS Objects
“Choosing between an object and an array gets much easier when you can quickly determine the purpose of each structure. Arrays closely fit the way that books store information. And objects fit the way that newspapers store information.”
Array

You want to use arrays when order is the most important factor for organizing information. When reading a nonfiction book like The Lord of the Rings it is important that you read each chapter in sequential order as not to miss any part of the epic adventure otherwise it wouldn’t make any sense.
div class=”intent” books[0] /div
Arrays organise in big long comma separated lists. [[“fruit1”, “apple”], [“fruit2”, “orange”], [“fruit3”, “watermelon”]]
Object

Object on the other hand are best used to organize based on category labels. When you read the news paper you likely skip to the section you are most interested in such as “World” or “Business” and you skip boring things like “Sport” rather then reading the entire newspaper back to front.
div class=”intent”> newspaper[‘business’] /div
Objects organise with Key: values
-
Fruit1: Apple
Fruit2:Orange
Fruit3: Watermellon
Functions
“Functions are the bread and butter of a JavaScript”. Reference “eloquentjavascrtipt”. They are a way for programmers to associate a name with a small block of code ie. addTwoNumbers. This function can accept any two numbers and preform a calculation on them.
Writing a function is extremely useful when you know that you are going to be re-using the same method of solving or handling a problem many times within your programme. This eliminates copying the same code over and over again making it a lot easier to organize large script.